来源:68手游网 更新:2023-11-27 01:01:19
用手机看
1.表格样式简介
在网页设计中,表格是一种常见的元素,用于展示数据或布局页面。而CSS表格样式可以让你的网页瞬间变得高大上!通过设置不同的样式属性,你可以改变表格的颜色、边框、字体等,使其更加美观和易读。
2. CSS表格样式技巧
2.1颜色和背景

使用CSS可以自定义表格的颜色和背景,使其与网页整体风格相匹配。你可以通过设置background-color属性来改变单元格的背景色,也可以使用color属性来修改文字颜色。另外,还可以使用nth-child选择器为奇偶行设置不同的背景色,让表格更有层次感。
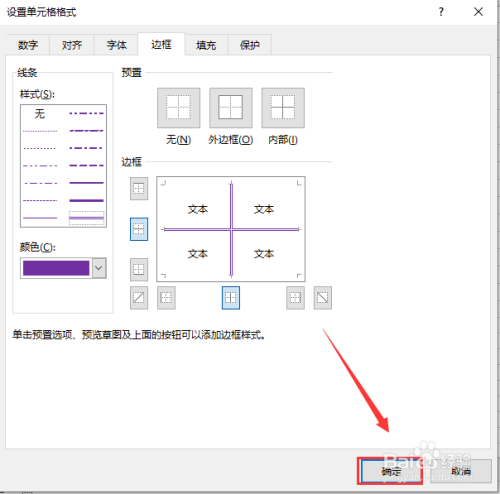
2.2边框和间距

通过设置border属性,你可以改变表格的边框样式和颜色。例如,设置border-collapse为collapse可以将相邻单元格的边框合并在一起,增加整体的一致性。此外,还可以使用padding属性来调整单元格之间的间距,使表格更加美观。
2.3字体和对齐
除了基本的样式调整外,你还可以通过设置font-family和font-size属性来改变表格中文字的字体和大小,使其更加清晰可读。同时,使用text-align属性可以调整单元格中文字的对齐方式,让表格的内容更加整齐。
3.实例展示

下面是一个使用CSS表格样式的实例展示:
```html